こんにちは。初心者さんのデジタル化をサポートする南乃フリュです。
サイト構成を整えるために必要な記事まであとひとつ!
10個目はちょっとした豆知識を載せておきます。
オンライン(ネット通信)で作画の打ち合わせをしているとき、「この写真のこの部分なんだけど」「この部分ってどこですか?」「だからここ、ここです!」って、画面のカーソル(矢印)をぐるぐる動かした経験、ありませんか?
アシさんが目の前にいたら指さしで伝わることも、リモート環境ではお互いに見る部分を合わせるのにも一苦労です。笑
老眼でカーソルを見失う初心者さんも多くいます。
解決方法はいろいろありますが、すぐにできちゃうカーソルの大きさや色を変更で対処してみましょう!
windows10の場合



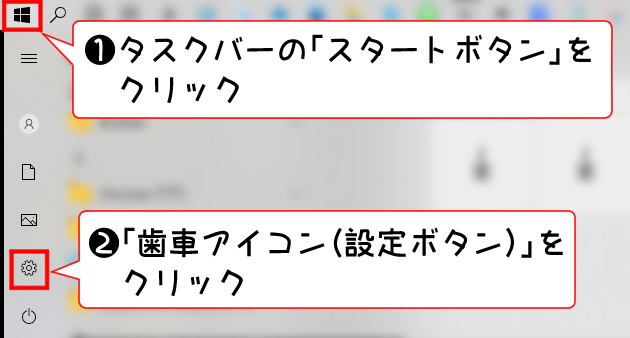
【手順1】
タスクバー(アイコンが横に並んでいるエリア)のスタートボタン(黒い窓のアイコン)をクリック
【手順2】
左端の縦に並んだアイコンにある設定ボタン(歯車のアイコン)をクリック
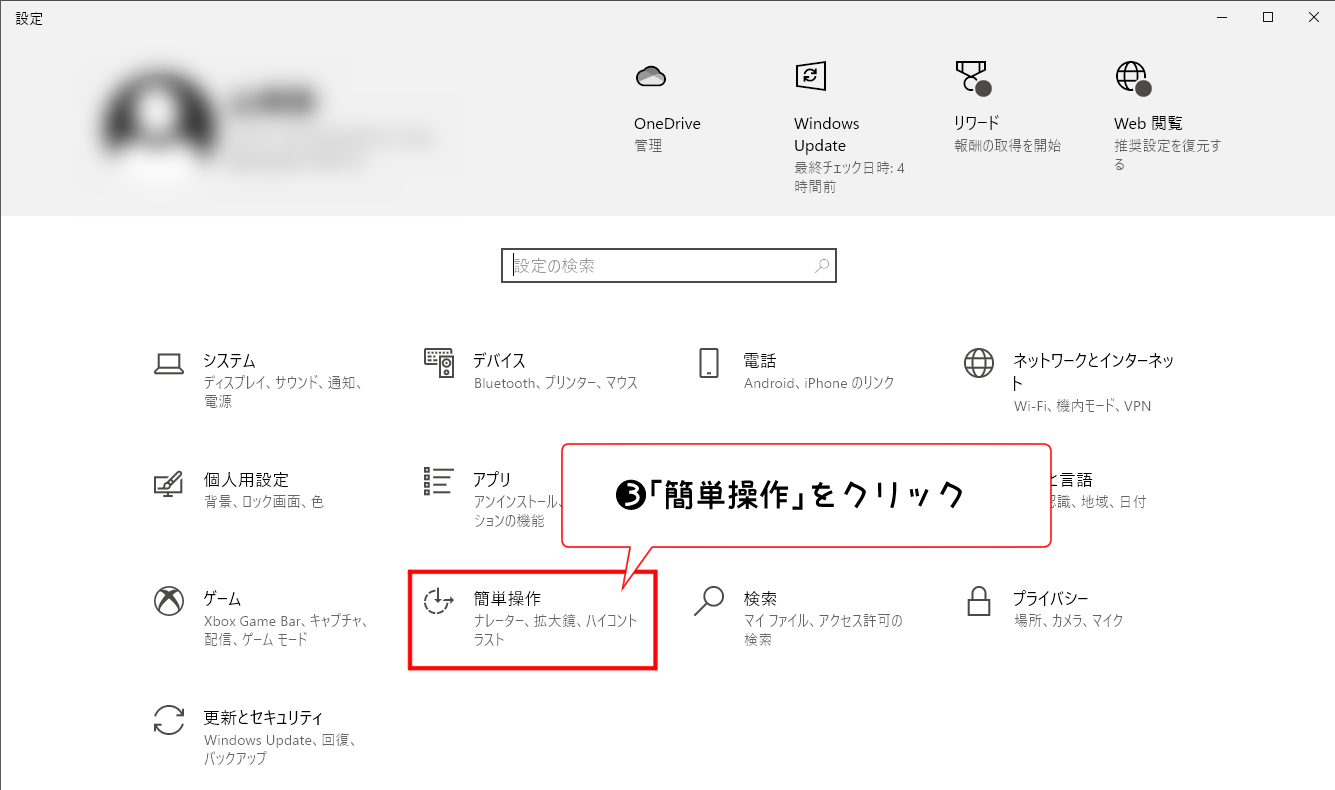
【手順3】
小さいウィンドウが開くので、「簡単操作」をクリック
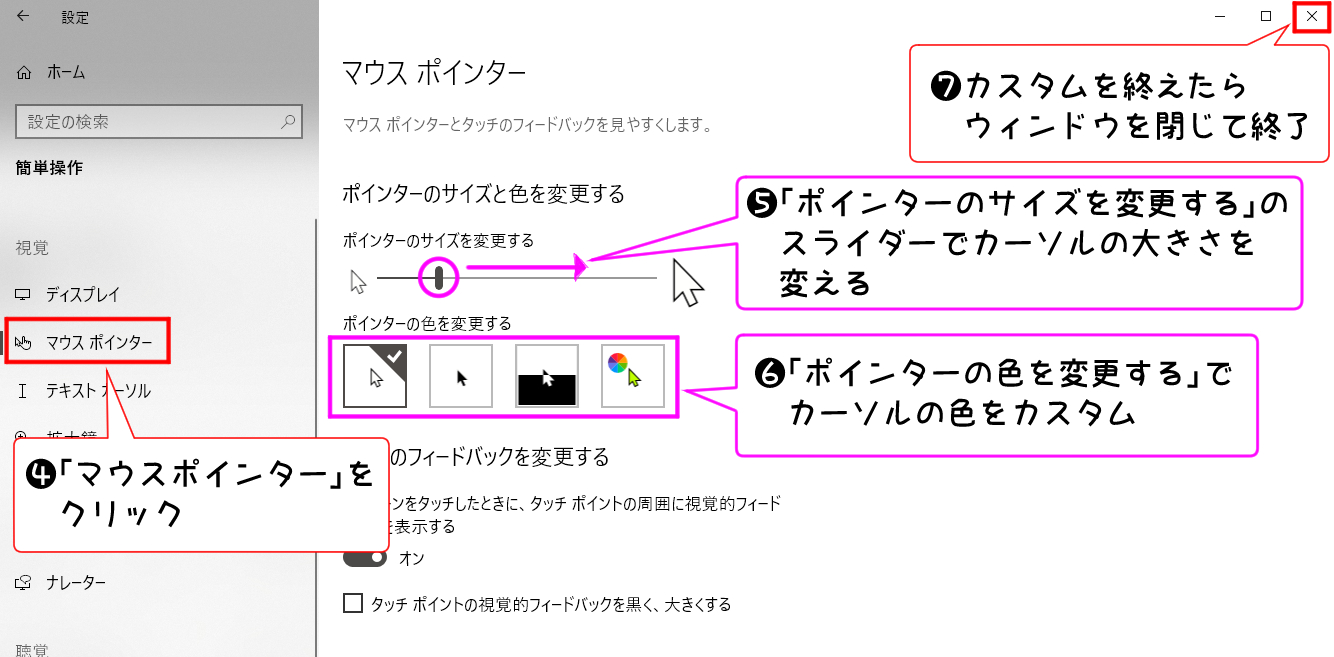
【手順4】
切り替わった画面の左に並んだ項目から「マウスポインタ―」をクリック
【手順5】
中央の項目の「ポインタ―のサイズを変更する」で、スライダーの線を動かし大きさを変える
右にずらすほど大きくなります。初期設定は一番小さい右端の1です。3~5くらいが人気です。
【手順6】
中央の項目の「ポインターの色を変更する」で、気が向いたらカーソルの色を変える
色は変えなくてもOK。自覚のない色覚異常の方もいるので、スタッフが判別できる色か確認しましょう。
【手順7】
見やすく好みのカーソルになったら、ウィンドウ左上の「×」を押してウィンドウを閉じて終了
macの場合
私はmacを持っておらず、説明用のスクショが取れません。
「mac カーソル 変更」で検索するといろいろ出てくるので、自分のOSに合った方法で変更してみましょう◎
記事の更新日を確認し、新しい情報を見るのがコツです。
iPadの場合
iPadはタッチ操作のため、基本的にカーソルは出ません。
しかしiPadOS 13.4から、特定の機種でマウスが使えるようになりました。
「iPad カーソル 変更」で検索し、macと同じように記事の更新日を確認し、新しい情報を見るようにしながらカスタムしてみましょう。
クリスタの画面は?
クリスタのキャンバスにカーソルを合わせると、選択中のツールに応じた表示になるので、矢印型にならないことがあります。
原稿用のテンプレートに「打ち合わせで描きこむ専用のレイヤー」を入れておくといいでしょう。
原稿テンプレートの作り方は「クリスタ テンプレート」で検索すると大量の記事や動画が出てきます。
2022年1月現在、テンプレの登録と変更はバージョンアップで特に変わっていないので、記事の更新日は気にしなくてOKです。
「ネットを見てもわからないよ~」という初心者さんは、こちらのページよりお問い合わせください。
テンプレートのカスタムのみのご依頼も受けております。
おわりに
「こんなの検索すればわかるやろ」「わざわざ記事にするまでもない」って思う方もいますよね。笑
でもデジタル初心者さんにとっては「そんな選択肢があるなんて知らなかった」「思いつきもしなかった」ことだったりします。
ちょっとずつ地味でも効果のあるカスタムをして、わずらわしさを減らし、楽しくデジタルに触れていきましょう~!
ここまで読んで頂きありがとうございました!
来てくれた皆さんが素敵な時間を送れますように(˶ᵔ ᵔ˶)