はじめに
WordPress有料テーマ「AFFINGER6」を使用中。
ブログ投稿の練習がてら、忘れそうな編集方法をメモします。
最初は有料テーマ「STORK19」を使い、公開前サイトは7割完成していました。
初心者向けの評価通り、とても簡単でした。
しかしデザインや色の編集に限界があり、公開直前にAFFINGER6へ変更。
おかげで暫定イメージに近づいてきたけど、とにかく情報が多い!
この自由度の高さは、初期のクリスタに挑んでいた頃を思い出します。
先駆者が大勢いてありがたいです◎
ただ、目当ての情報を見つけにくい項目もあったので、備忘録として残します。
以下、2022年1月2日段階の情報です。参考にされる方は注意してください。
うちはAFFINGER6の情報サイトじゃないので、新しい仕様になっても記事は更新しないかもしれません。
受講者さんはいつも、こんな気持ちでクリスタやデジタルに向かっているんですよね。
初心に帰れてよきですな。
ガイドマップの設置
1:ガイドマップとは?
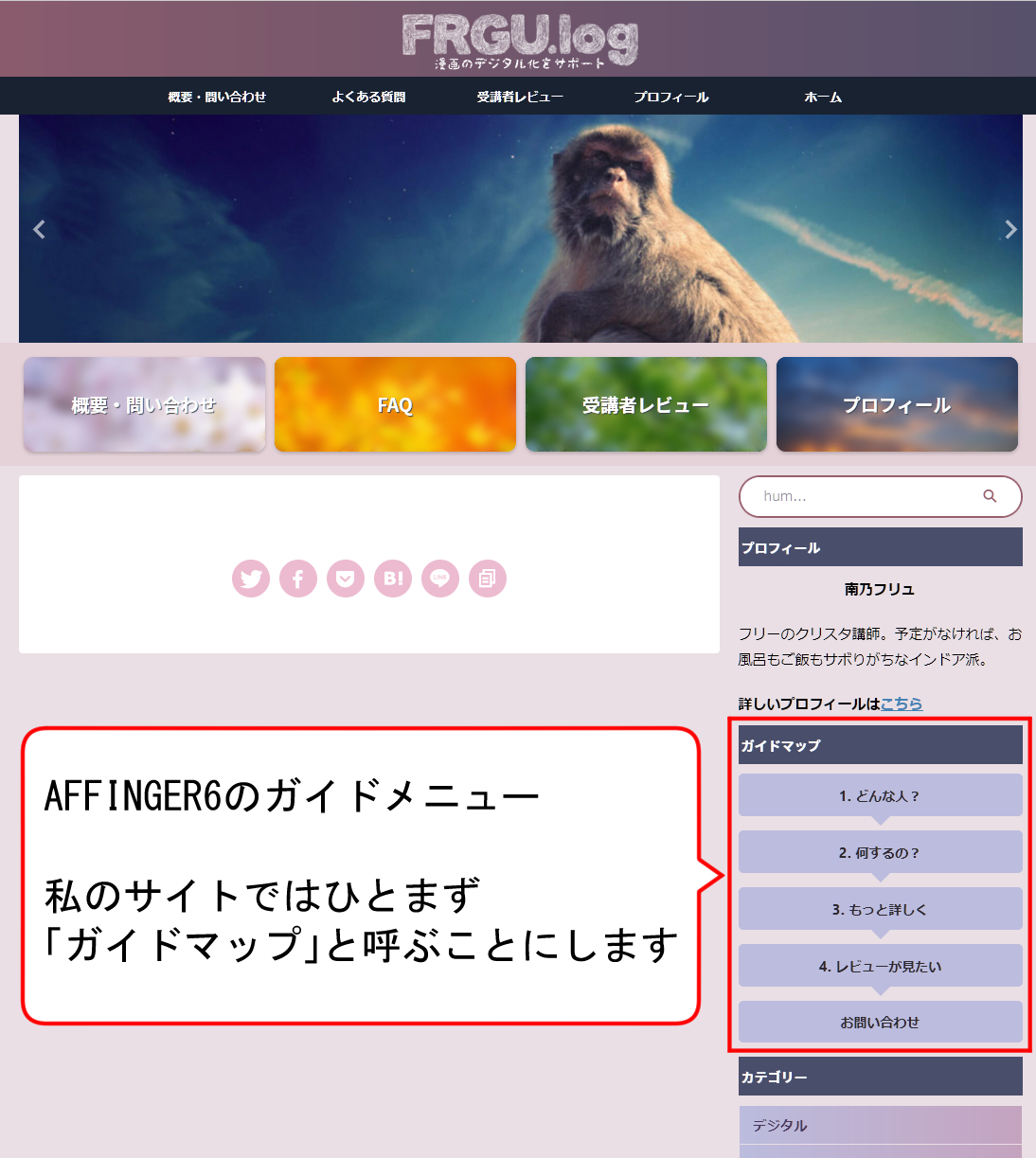
ガイドマップは、「サイトの歩き方」のようなリンクボタンのことです。
だいたい、ブログのサイドバーについています。
AFFINGER6の公式マニュアルでは、「ガイドマップメニューの設定方法」というページがあります。
しかし説明本文では「ガイドメニュー」と記載されていました。
公式でも呼び方が複数あるようです。
個人サイトでは「ガイドマップ」「ガイドメニュー」と記載している方が多かったです。
通称が定まってないから、検索で探しにくかったのかも。
うちでは「ガイドマップ」と呼ぶことにします。
参考サイト:ACTION公式マニュアル>ガイドマップメニューの設定方法(購入者限定。閲覧パスワードが必要)

2:ガイドマップを作成



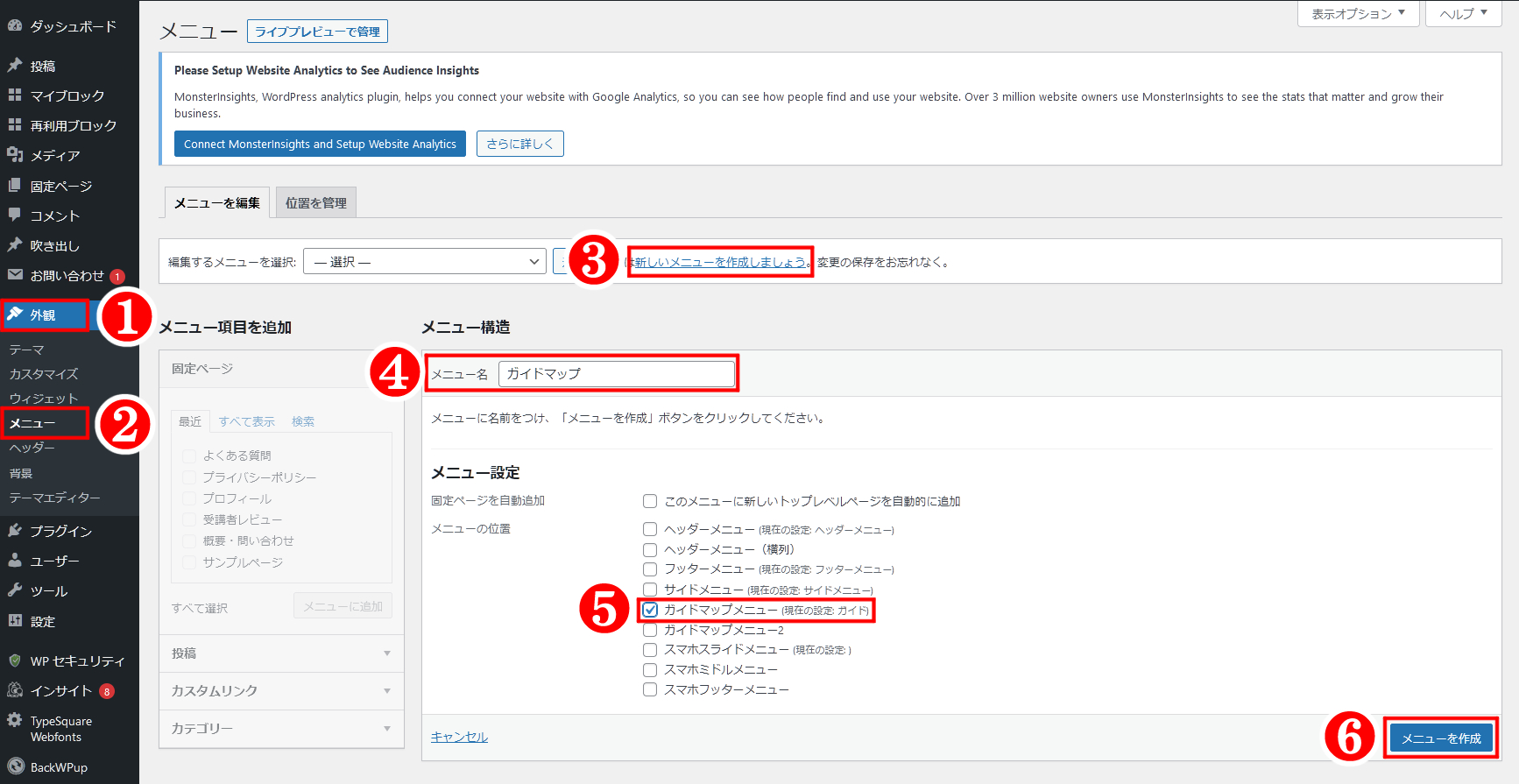
- WordPressの編集画面(ダッシュボードと言う)で「外観>メニュー」を選択
- 右側の表示が切り替わるので、「新しいメニューを作成しましょう」を選択
- 「メニュー名」に「ガイドマップ」と入力
- 「メニュー設定」で「ガイドマップメニュー」にチェック(ガイドマップは最大2つ作れる。2つ目の場合は「ガイドマップメニュー2」にチェック)
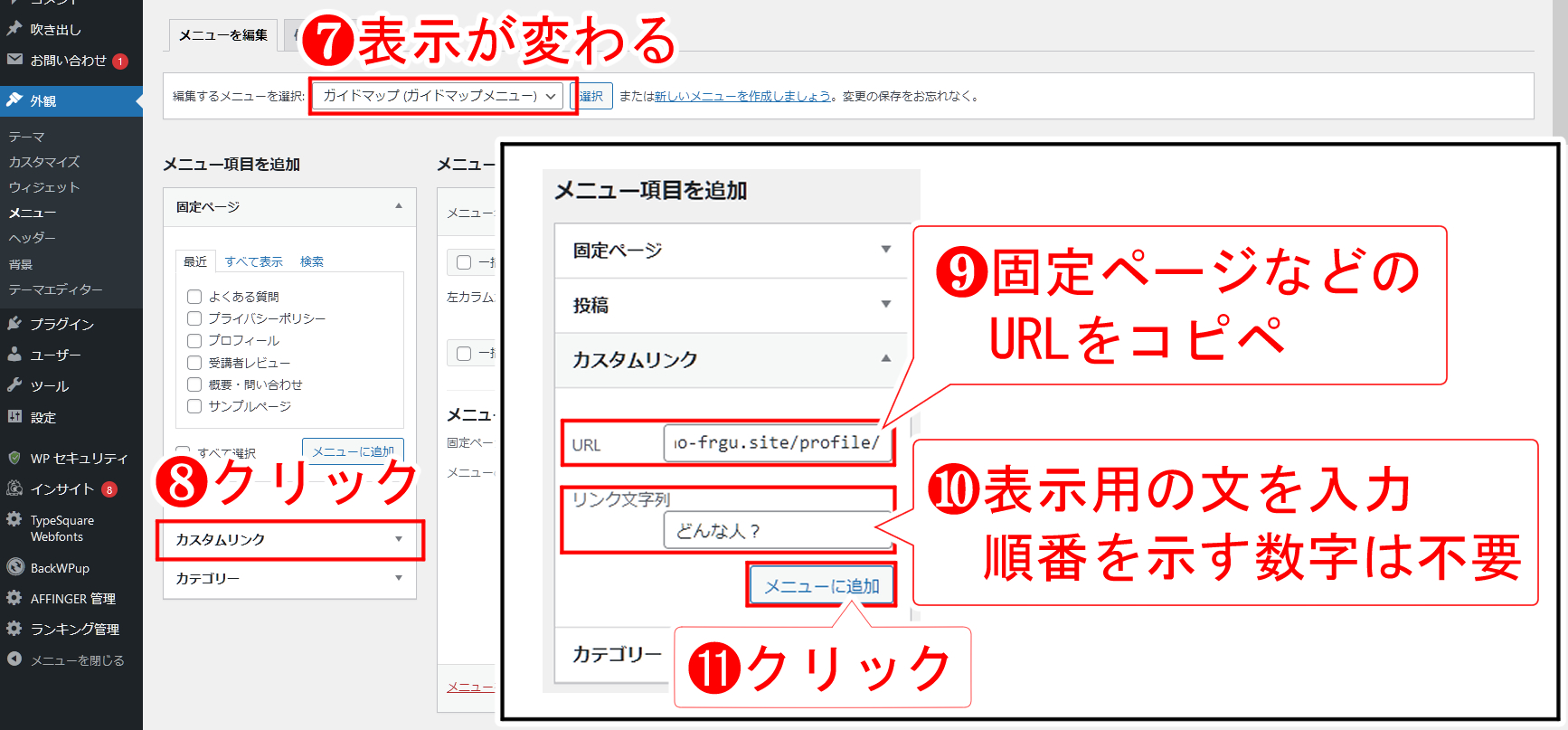
- 左側の「メニュー項目を追加」欄で「カスタムリンク」をクリック
- 使いたいページのURLをコピペ
- 表示用の文字を入力(順番を示す数字は不要)
- 「メニューに追加」をクリック
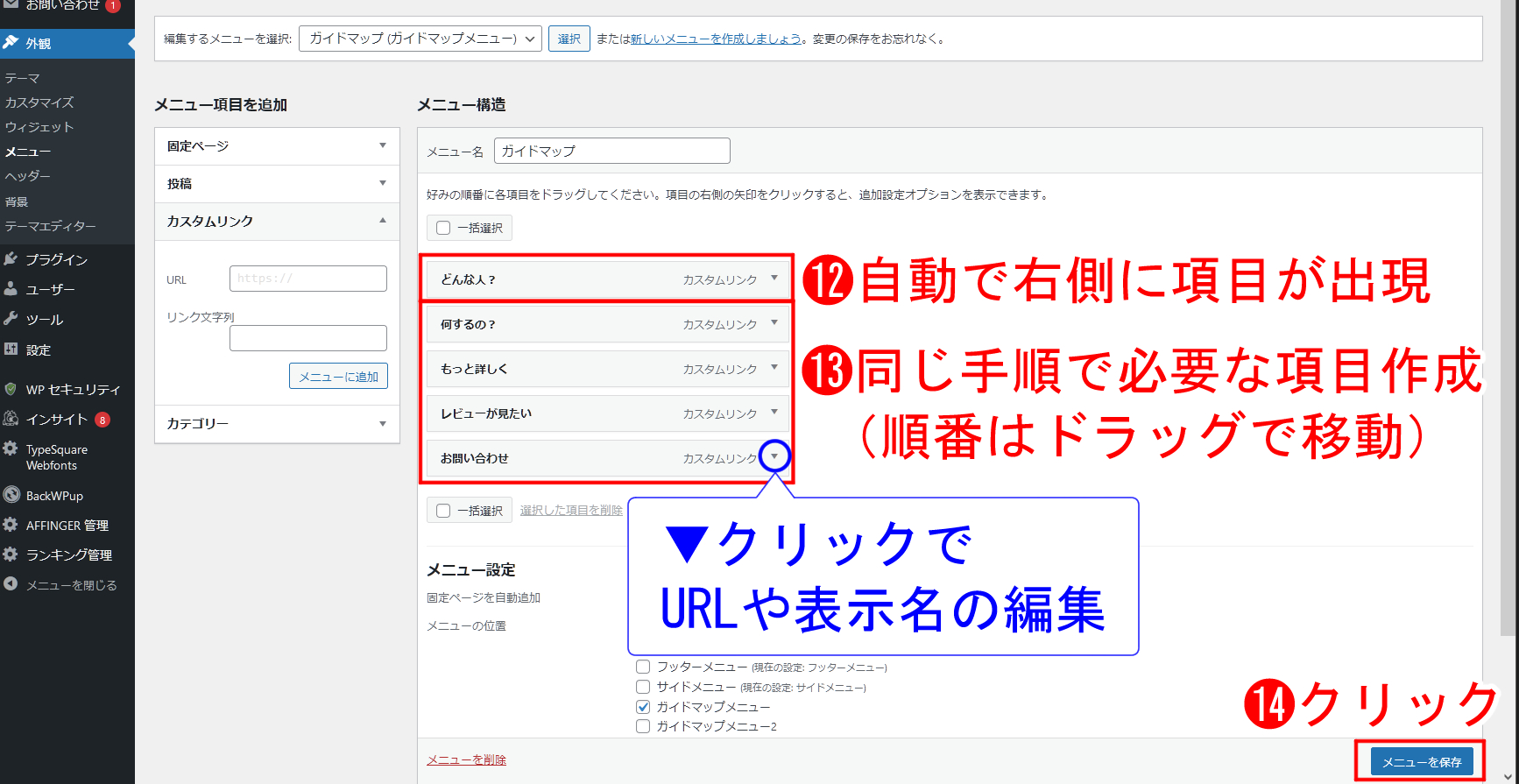
- 画像9~11の手順(この文章では6~8の手順)で、ガイドに必要な分の項目を作成
- 右下の「メニューを保存」を押して終了
「公式マニュアルを見る」発想がなく、「カスタムリンク」から編集するとわかるまで、だいぶ検索して回りましたw
参考サイト:ガイドメニューとは?
3:サイドバーに追加

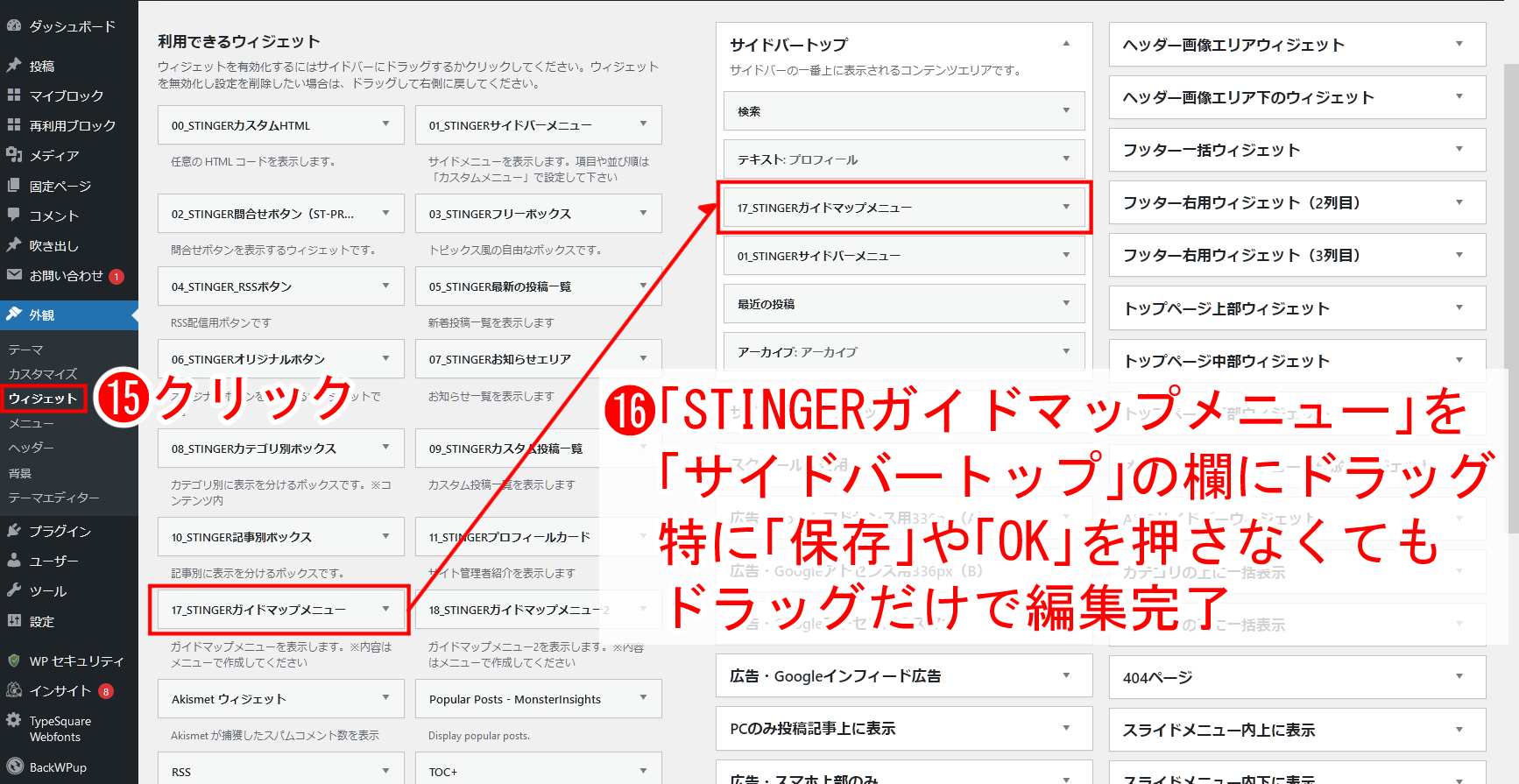
- WordPressの編集画面(ダッシュボード)で「外観>ウィジット」を選択
- 左側の「利用できるウィジット」から「STINGERガイドマップメニュー」を選択
- 中央の「サイドバートップ」欄にドラッグして終了
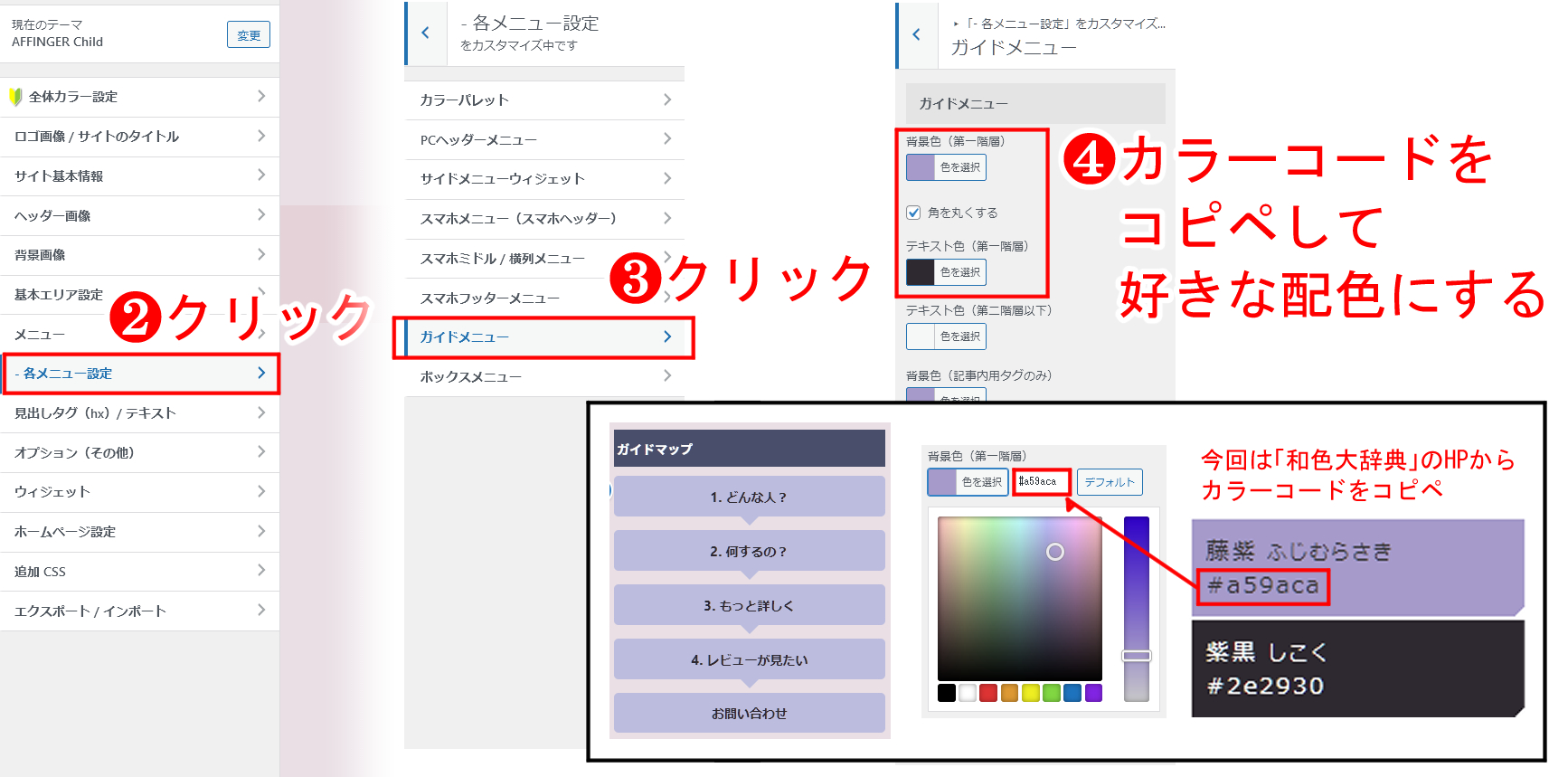
ガイドマップの色変更


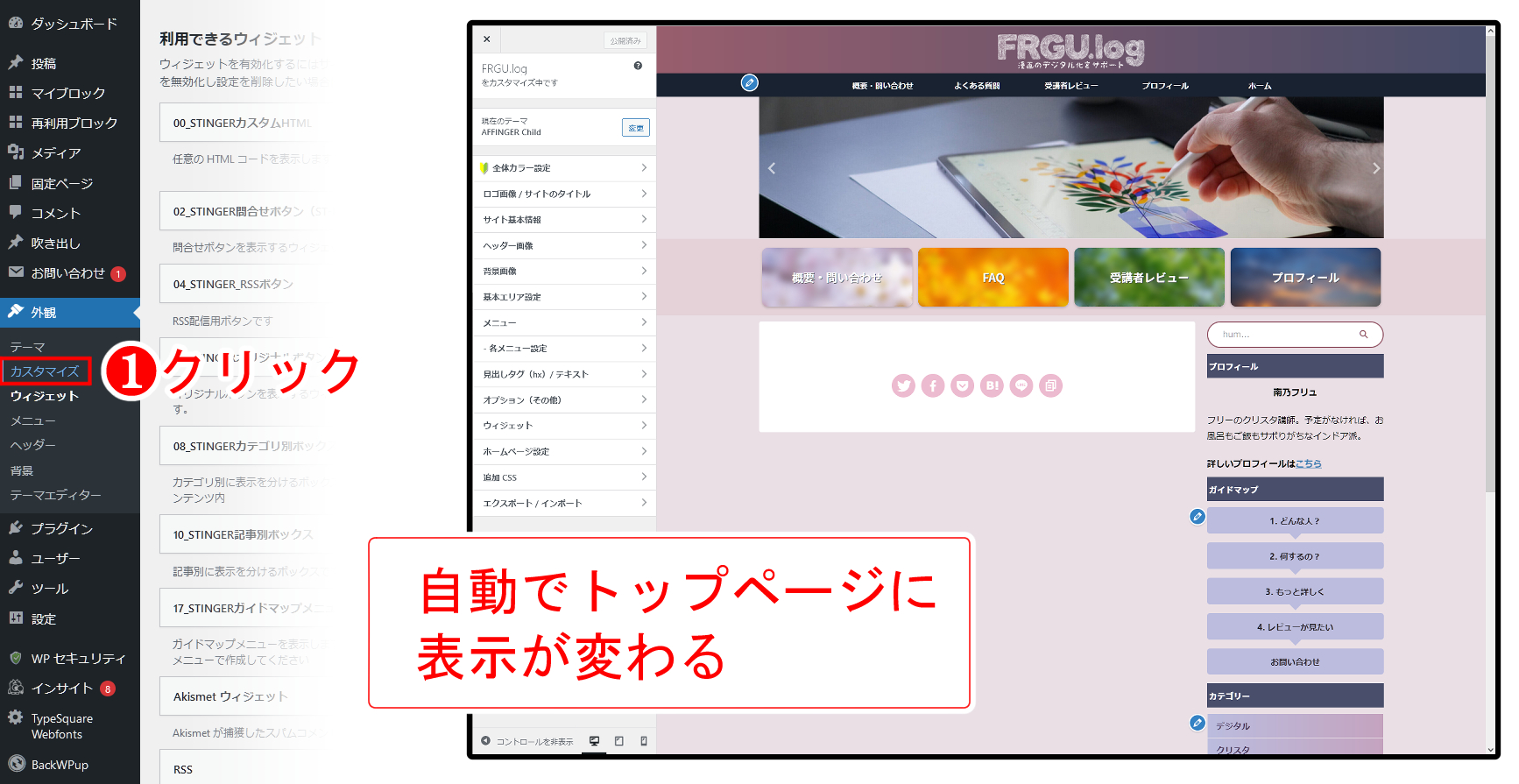
- WordPressの編集画面(ダッシュボード)で「外観>カスタマイズ」を選択
- トップページの編集画面で「各メニュー設定>ガイドメニュー」を選択
- 背景色とテキスト色を変える(カラーコードの入力で好きな色にできる)
文字を真っ黒にしなかったのは、少しでも目に優しい配色にするためです。
今回は背景(フキダシ)に色があるので、文字を真っ黒にしても、目の負担になるきついコントラストにはならなそうですが、お試しで紫合わせにしてみました✧٩(ˊωˋ*)و✧
ここも「サイトマップの色は各メニュー設定で編集」とわかるまでに、だいぶ時間がかかりましたw
まだヒットする検索ワードの目星がつかないんだと思います。
初心者あるあるです。
おわりに
新しいことをするのは楽しいですね~!
普段は知ってる項目を組み合わせるのがメインなので、すべてが新鮮です。
手探りですが、ちょっとずつサイトを充実させていきます。
どうぞよしなに~◎
ここまで読んで頂きありがとうございました!
来てくれた皆さんが素敵な時間を送れますように(˶ᵔ ᵔ˶)